TopAppBar
| Material | Material 3 |
|---|---|
 |  |
La TopAppBar muestra información y acciones relacionadas con la pantalla actual.
Tiene ranuras para un título, un icono de navegación y acciones. La ranura del título esta insertada desde el principio por defecto.
Implementación
Definición del componente
@Composablefun TopAppBar( title: @Composable () -> Unit, modifier: Modifier = Modifier, navigationIcon: @Composable (() -> Unit)? = null, actions: @Composable RowScope.() -> Unit = {}, backgroundColor: Color = MaterialTheme.colors.primarySurface, contentColor: Color = contentColorFor(backgroundColor), elevation: Dp = AppBarDefaults.TopAppBarElevation)| Atributo | Descripción |
|---|---|
| title | El título que se mostrará en la TopAppBar. |
| modifier | El modificador permite personalizar el composable. |
| navigationIcon | El icono que se muestra al principio, normalmente debería ser un IconButton o un IconToggleButton. |
| actions | Las acciones mostradas al final, suelen ser IconButton. Por defecto es un RowScope, por lo que los iconos dentro se colocarán horizontalmente. |
| backgroundColor | El color de fondo. |
| contentColor | El color del contenido. |
| elevation | Elevación del componente. |
@Composablefun TopAppBar( title: @Composable () -> Unit, modifier: Modifier = Modifier, navigationIcon: @Composable () -> Unit = {}, actions: @Composable RowScope.() -> Unit = {}, windowInsets: WindowInsets = TopAppBarDefaults.windowInsets, colors: TopAppBarColors = TopAppBarDefaults.topAppBarColors(), scrollBehavior: TopAppBarScrollBehavior? = null)| Atributo | Descripción |
|---|---|
| title | El título que se mostrará en el composable. |
| modifier | El modificador permite personalizar el composable. |
| navigationIconss | El icono de navegación que se muestra al principio. usualmente debería ser un IconButton o un IconToggleButton. |
| actions | Las acciones mostradas al final del composable, El diseño por defecto es un RowScope, por lo que los iconos dentro se colocarán horizontalmente. |
| windowInsets | Espacios reservados para la interfaz que la TopAppBar respetará. |
| colors | Se utiliza para resolver los colores utilizados para este composable en diferentes estados. Ver TopAppBarDefaults.topAppBarColors. |
| scrollBehavior | Estados de desplazamiento que serán aplicados por la TopAppBar. Está diseñado para funcionar junto con un contenido desplazado para cambiar el aspecto de la TopAppBar a medida que se desplaza el contenido. Véase TopAppBarScrollBehavior.nestedScrollConnection. |
Ejemplos

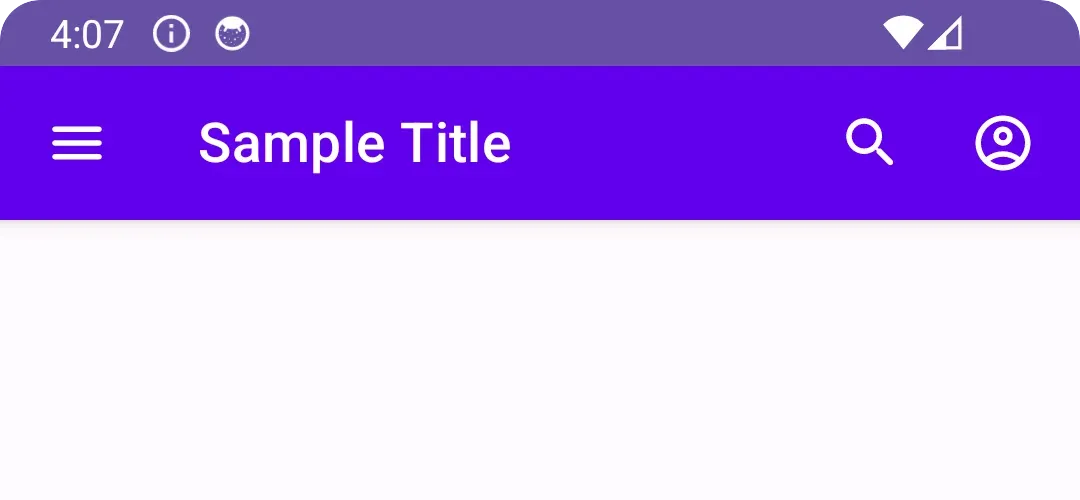
import androidx.compose.material.ContentAlphaimport androidx.compose.material.Iconimport androidx.compose.material.IconButtonimport androidx.compose.material.LocalContentAlphaimport androidx.compose.material.Textimport androidx.compose.material.TopAppBarimport androidx.compose.material.icons.Iconsimport androidx.compose.material.icons.outlined.AccountCircleimport androidx.compose.material.icons.rounded.Menuimport androidx.compose.material.icons.rounded.Searchimport androidx.compose.runtime.Composableimport androidx.compose.runtime.CompositionLocalProvider
@Composablefun TopAppBarSample() { TopAppBar( navigationIcon = { IconButton(onClick = { /*TODO*/ }) { Icon(imageVector = Icons.Rounded.Menu, contentDescription = null) } }, title = { Text(text = "Sample Title") }, actions = { CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) { IconButton(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Rounded.Search, contentDescription = null ) } IconButton(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Outlined.AccountCircle, contentDescription = null ) } } })}
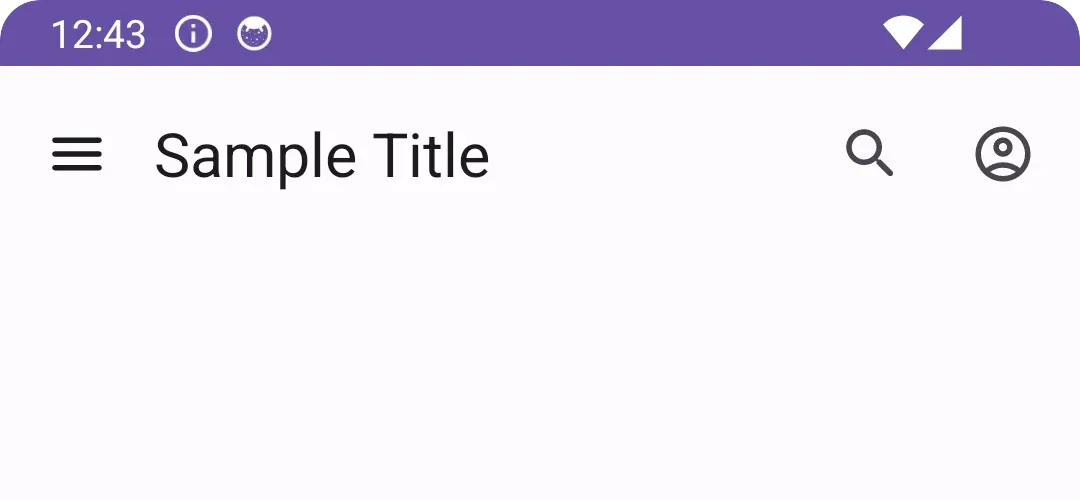
import androidx.compose.material.icons.Iconsimport androidx.compose.material.icons.outlined.AccountCircleimport androidx.compose.material.icons.rounded.Menuimport androidx.compose.material.icons.rounded.Searchimport androidx.compose.material3.ExperimentalMaterial3Apiimport androidx.compose.material3.Iconimport androidx.compose.material3.IconButtonimport androidx.compose.material3.Textimport androidx.compose.material3.TopAppBarimport androidx.compose.runtime.Composable
@OptIn(ExperimentalMaterial3Api::class)@Composablefun TopAppBarSample() { TopAppBar( navigationIcon = { IconButton(onClick = { /*TODO*/ }) { Icon(imageVector = Icons.Rounded.Menu, contentDescription = null) } }, title = { Text(text = "Sample Title") }, actions = { IconButton(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Rounded.Search, contentDescription = null ) } IconButton(onClick = { /*TODO*/ }) { Icon( imageVector = Icons.Outlined.AccountCircle, contentDescription = null ) } } )}