Aprende Jetpack Compose

Jetpack Compose es la nueva forma de crear vistas en Android utilizando únicamente Kotlin. Se trata de un kit de herramientas que nos permitirá compilar UIs nativas de una forma sencilla y rápida. Bajo la premisa de menos código y más potencia Google nos recomienda Jetpack Compose como la forma más optima para trabajar con vistas en Android.
Listado de componentes
App Bars Barras de herramientas que proporcionan funciones de navegación y acciones. 

Badges La forma de representar notificaciones en Android. 

Buttons Componentes para realizar acciones. 

Cards Representan información de una forma estructurada y organizada.
Carousel Permiten al usuario desplazar información horizontal o verticalmente.
Checkbox Elementos interactivos para marcar o desmarcar una opción. 

Chips Vistas compactas que representan acciones o información específica. 

Pickers Permiten al usuario seleccionar un valor entre un conjunto predefinido.
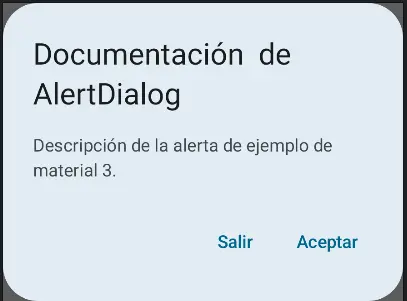
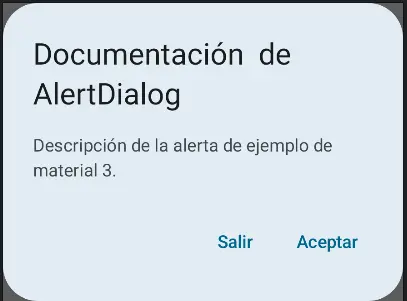
Dialogs Ventanas emergentes para mostrar información adicional. 

Dividers Separador visual para delimitar elementos.
Lists Listados horizontales o verticales que muestran información de una forma optimizada.
Menus Proporcionan listas de acciones predeterminadas.
Progress Indicators Elementos que notifican al usuario que se está realizando una acción.
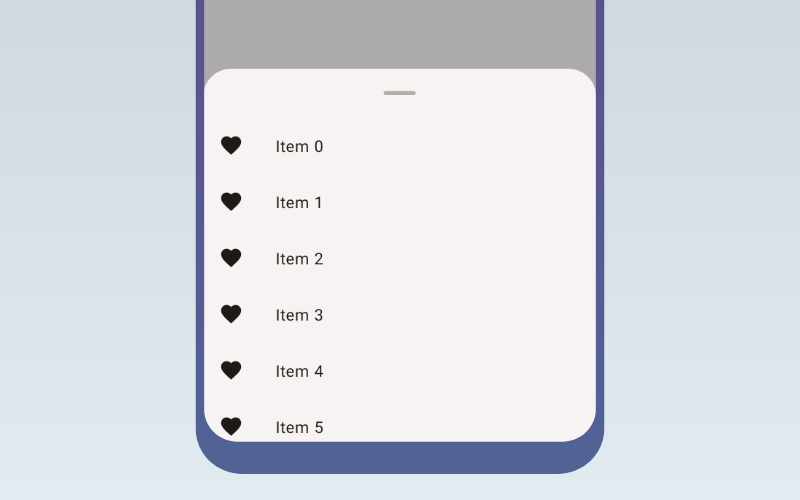
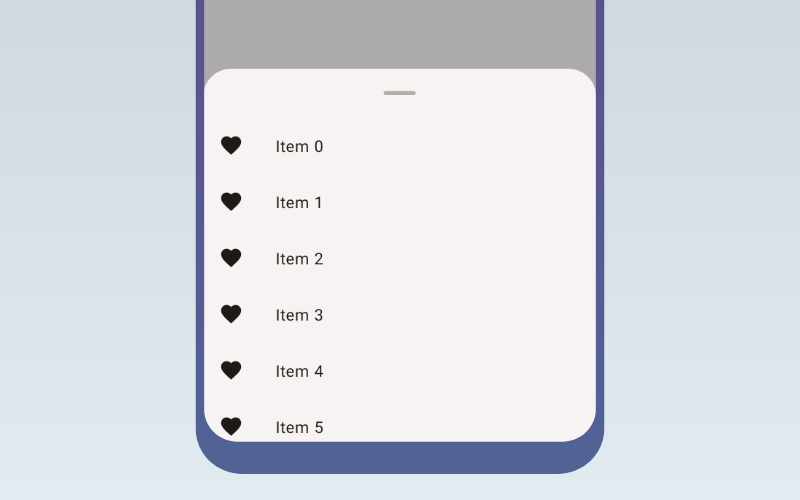
Sheets Listas de acciones predeterminadas de una manera modal. 

Sliders Controles deslizantes que permiten al usuario seleccionar un valor entre un determinado rango.
Snackbars Proporcionan mensajes breves y temporales.
Swipes Permite realizar acciones a través de gestos.
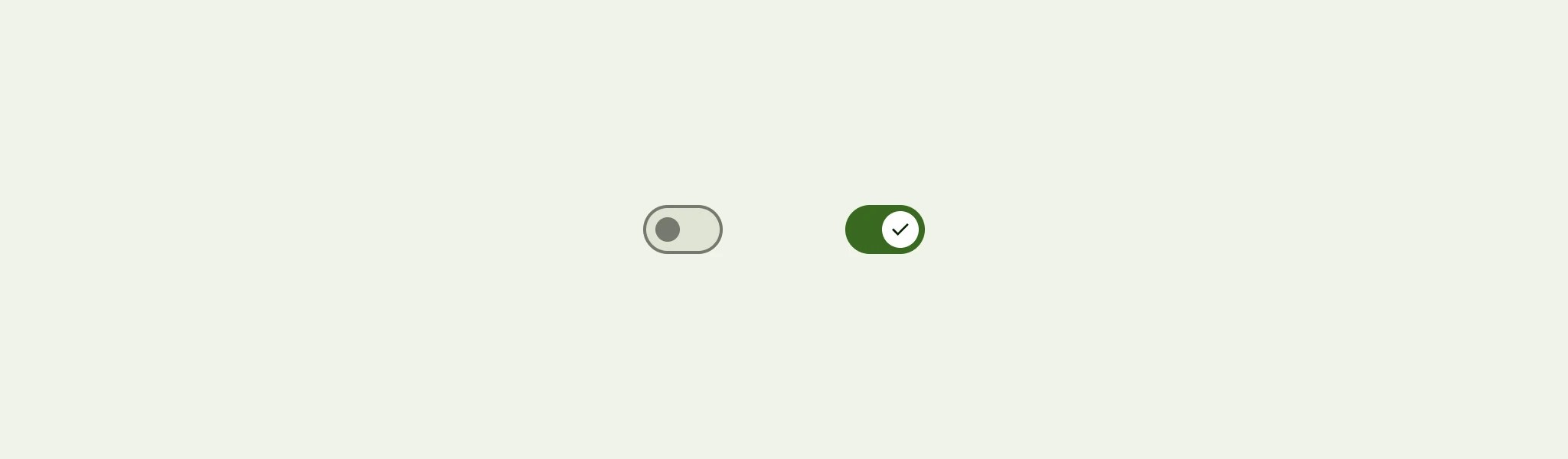
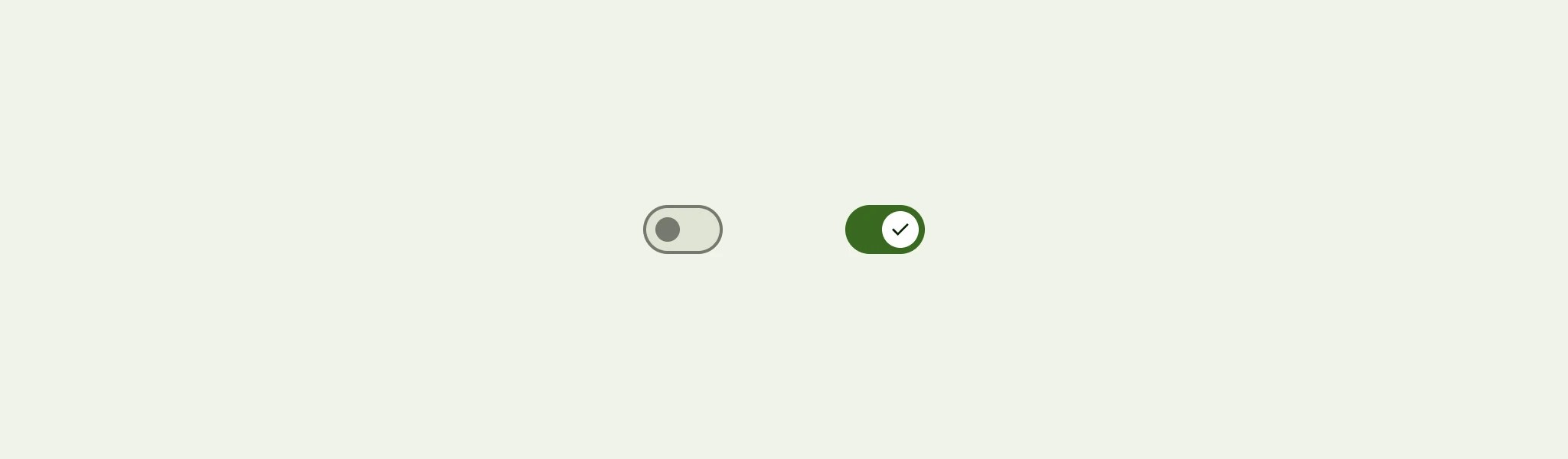
Switch Componentes de estado que permiten alternan entre ON y OFF. 

Tabs Organizar el contenido de las vistas en diferentes pantallas desde un mismo lugar.
Texts Componente principal para mostrar textos en las vistas. 

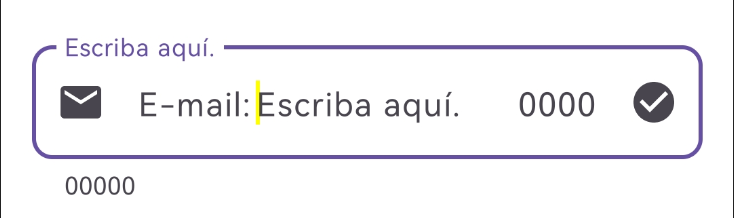
Texts Fields Permiten al usuario ingresar y editar textos en las aplicaciones. 

Tooltips Cuadro informativo usados habitualmente a modo de tutorial.