BadgedBox
| Material | Material 3 |
|---|---|
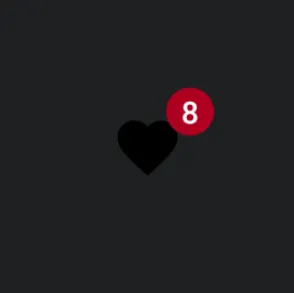
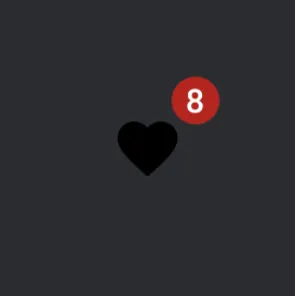
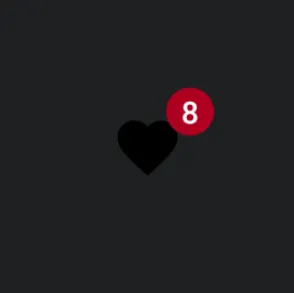
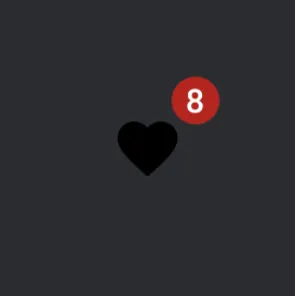
 |  |
BadgedBox es el componente que nos permitirá gestionar de una forma sencilla la clásica vista de notificaciones. Su implementación es muy fácil y personalizable por lo que podemos usarlo tanto para avisar al usuario de alguna novedad o como por ejemplo para mostrar el clásico carrito de compra con el número de productos.
Implementación
Definición del componente
@Composablefun BadgeBox( modifier: Modifier = Modifier, backgroundColor: Color = MaterialTheme.colors.error, contentColor: Color = contentColorFor(backgroundColor), badgeContent: @Composable (RowScope.() -> Unit)? = null, content: @Composable BoxScope.() -> Unit,)| Atributo | Descripción |
|---|---|
| modifier | Modificador que implementará el composable (Opcional). |
| backgroundColor | El color del fondo del componente. |
| contentColor | Color del contenido. |
| badgeContent | El contenido a mostrar en el badge. |
| content | Contenido que tendrá el badge en la parte superior. |
@ExperimentalMaterial3Api@Composablefun BadgedBox( badge: @Composable BoxScope.() -> Unit, modifier: Modifier = Modifier, content: @Composable BoxScope.() -> Unit,)- badge: El badged a mostrar - normalmente se usa un componente Badge.
- modifier: Modificador que implementará el composable (Opcional).
- content: Contenido que tendrá el badge en la parte superior.
Ejemplos

@OptIn(ExperimentalMaterialApi::class)@Composablefun BadgedBoxExample() { Box(Modifier.size(100.dp), contentAlignment = Alignment.Center) { BadgeBox(content = { Icon( Icons.Filled.Favorite, contentDescription = "Favorite" ) }, badgeContent = { Text("8") }) }}
@OptIn(ExperimentalMaterial3Api::class)@Composablefun BadgedBoxExample() { Box(Modifier.size(100.dp), contentAlignment = Alignment.Center) { BadgedBox(badge = { Badge { Text("8") } }) { Icon( Icons.Filled.Favorite, contentDescription = "Favorite" ) } }}