RadioButton
| Material | Material 3 |
|---|---|
 |  |
Los RadioButton se utilizan para mostrar un listado de opciones donde SOLO debería poder seleccionarse uno.
Implementación
Definición del componente
@Composablefun RadioButton( selected: Boolean, onClick: (() -> Unit)?, modifier: Modifier = Modifier, enabled: Boolean = true, interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, colors: RadioButtonColors = RadioButtonDefaults.colors())| Atributo | Descripción |
|---|---|
| selected | Determina el estado del botón, si está seleccionado o no. |
| onClick | Función lambda que se ejecutará cuando el usuario pulse el botón. |
| modifier | Modificador que implementará el composable. |
| enabled | Permite habilitar o deshabilitar (que no se pueda pulsar) el botón. |
| interactionSource | Representa un stream de interacciones del botón lo que nos permite modificar su diseño o comportamiento. Por ejemplo que mientras el botón esté pulsado, este encoja. |
| colors | Objeto RadioButtonColors que determina los colores para todos los distintos estados del componente. |
@Composablefun RadioButton( selected: Boolean, onClick: (() -> Unit)?, modifier: Modifier = Modifier, enabled: Boolean = true, colors: RadioButtonColors = RadioButtonDefaults.colors(), interactionSource: MutableInteractionSource = remember { MutableInteractionSource() })| Atributo | Descripción |
|---|---|
| selected | Determina el estado del botón, si está seleccionado o no. |
| onClick | Función lambda que se ejecutará cuando el usuario pulse el botón. |
| modifier | Modificador que implementará el composable. |
| enabled | Permite habilitar o deshabilitar (que no se pueda pulsar) el botón. |
| colors | Objeto RadioButtonColors que determina los colores para todos los distintos estados del componente. |
| interactionSource | Representa un stream de interacciones del botón lo que nos permite modificar su diseño o comportamiento. Por ejemplo que mientras el botón esté pulsado, este encoja. |
Ejemplos

@Composablefun FloatingActionButtonExample() { FloatingActionButton(onClick = { print("Hello") }) { Icon(Icons.Filled.Favorite, "Floating action button.") }}
enum class ProgrammingLanguage { Java, Kotlin, Dart, Swift}
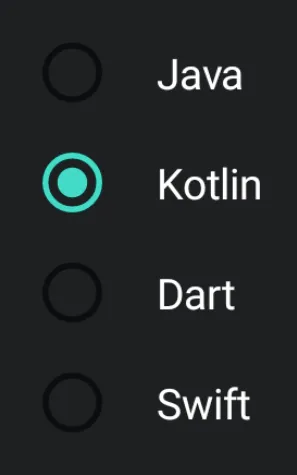
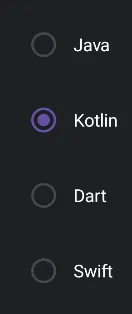
@Preview@Composablefun RadioButtonListExample() { val programmingLanguageList = listOf(Java, Kotlin, Dart, Swift) var selectedLanguage by remember { mutableStateOf(Kotlin) } Column(Modifier.padding(6.dp)) { programmingLanguageList.forEach { language -> Row(Modifier.padding(6.dp), verticalAlignment = Alignment.CenterVertically) { RadioButton( selected = selectedLanguage == language, onClick = { selectedLanguage = language } ) Text(text = language.name, color = Color.White, modifier = Modifier.padding(start = 16.dp)) } } }}
@Composablefun FloatingActionButtonExample() { FloatingActionButton(onClick = { print("Hello") }) { Icon(Icons.Filled.Favorite, "Floating action button.") }}
enum class ProgrammingLanguage { Java, Kotlin, Dart, Swift}
@Composablefun RadioButtonListExample() { val programmingLanguageList = listOf(Java, Kotlin, Dart, Swift) var selectedLanguage by remember { mutableStateOf(Kotlin) } Column(Modifier.padding(6.dp)) { programmingLanguageList.forEach { language -> Row(Modifier.padding(6.dp), verticalAlignment = Alignment.CenterVertically) { RadioButton( selected = selectedLanguage == language, onClick = { selectedLanguage = language } ) Text(text = language.name, color = Color.White) } } }}