Date picker
| Material 3 |
|---|
 |
Los DatePicker brindan al usuario la posibilidad de seleccionar una fecha, preferiblemente deben integrarse en un cuadro de diálogo, como un DatePickerDialog.
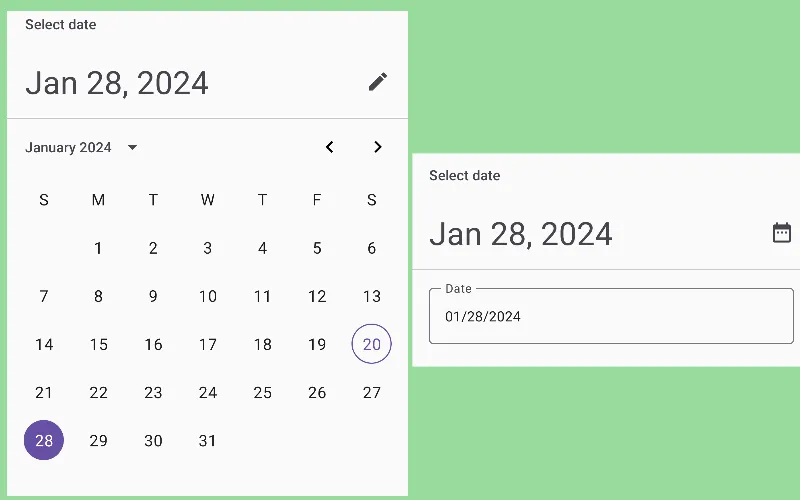
De forma predeterminada, los DatePicker permiten seleccionar la fecha a través de un calendario. Sin embargo, también permiten cambiar al modo de entrada de fecha para ingresar datos utilizando los números del teclado.
Este componente fue agregado en Material 3.
Implementación
Definición del componente
@ExperimentalMaterial3Api@Composablefun DatePicker( state: DatePickerState, modifier: Modifier = Modifier, dateFormatter: DatePickerFormatter = remember { DatePickerDefaults.dateFormatter() }, title: (@Composable () -> Unit)? = { DatePickerDefaults.DatePickerTitle( displayMode = state.displayMode, modifier = Modifier.padding(DatePickerTitlePadding) ) }, headline: (@Composable () -> Unit)? = { DatePickerDefaults.DatePickerHeadline( selectedDateMillis = state.selectedDateMillis, displayMode = state.displayMode, dateFormatter = dateFormatter, modifier = Modifier.padding(DatePickerHeadlinePadding) ) }, showModeToggle: Boolean = true, colors: DatePickerColors = DatePickerDefaults.colors()): Unit| Atributo | Descripción |
|---|---|
| state | Estado de el selector de fechas. Utiliza rememberDatePickerState para el estado de el selector de fechas. |
| modifier | Modificador que se le aplicara a el DatePicker. |
| dateFormatter | Un DatePickerFormatter que proporciona esqueletos de formato para la visualización de fechas. |
| title | Es el título que se mostrará en el DatePicker. |
| headline | Es el título que se mostrará en el selector de rango de fechas. |
| showModeToggle | Indica si este DateRangePicker debe mostrar una acción de alternancia de modo que lo transforma en una entrada de rango de fechas |
| colors | DatePickerColors son los coolores que con los que va a ser pintado el DatePicker, Ver DatePickerDefaults.colors . |
Ejemplo de DatePicker
![]()
import androidx.compose.foundation.layout.Columnimport androidx.compose.foundation.layout.fillMaxSizeimport androidx.compose.material3.DatePickerimport androidx.compose.material3.ExperimentalMaterial3Apiimport androidx.compose.material3.Textimport androidx.compose.material3.rememberDatePickerStateimport androidx.compose.runtime.Composableimport androidx.compose.ui.Alignmentimport androidx.compose.ui.Modifier
@OptIn(ExperimentalMaterial3Api::class)@Composablefun DatePickerScreen( modifier: Modifier = Modifier) { val datePickerState = rememberDatePickerState() Column( modifier = modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally ) { DatePicker(state = datePickerState) Text(text = "Selected ${datePickerState.selectedDateMillis}") }}El DatePicker devuelve la fecha en milisegundos; debes utilizar un conversor para convertirlo al formato deseado.