Time Picker
| Material3 |
|---|
 |
Timepicker ayuda a los usuarios a seleccionar un hora, o establecer una hora determinada.
Muestra un selector que permite al usuario seleccionar la hora. Suscríbete a las actualizaciones a través de TimePickerState.
Implementación
Definición del componente
@Composable@ExperimentalMaterial3Apifun TimePicker( state: TimePickerState, modifier: Modifier = Modifier, colors: TimePickerColors = TimePickerDefaults.colors(), layoutType: TimePickerLayoutType = TimePickerDefaults.layoutType(),)Parametros
| Nombre | Descripción |
|---|---|
| state | Estado para este componente, permite suscribirse a cambios de TimePickerState.hour y TimePickerState.minute, y establecer la hora por defecto para este componente. |
| modifiers | Modificador que va a ser aplicado a este componente |
| colors | Colores TimePickerColors que seran usados para resolver los colores de este timepicker en diferentes estados. |
| layoutType | Los diferentes TimePickerLayoutType soportados por este time picker, cambiara la posicion y tamaño de diferentes componentes de el timepicker |
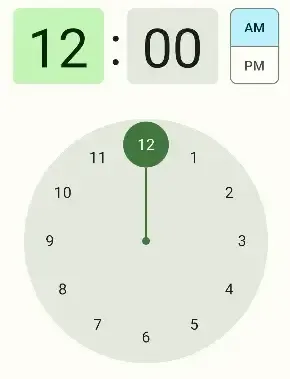
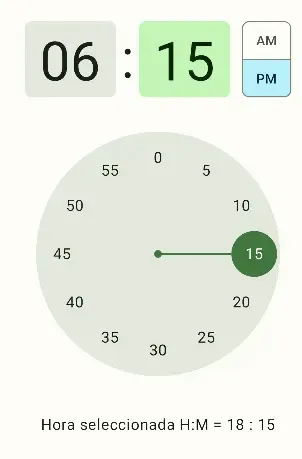
Ejemplos

@Composable@ExperimentalMaterial3Apifun MyTimePicker(){ val state = rememberTimePickerState() TimePicker( state = state, modifier = Modifier.padding(15.dp), colors = TimePickerDefaults.colors(), layoutType = TimePickerDefaults.layoutType() ) Text(text = "Hora seleccionada H:M = ${state.hour} : ${state.minute}")}