Tab
| Material | Material 3 |
|---|---|
 |  |
El componente Tab, también conocido como pestaña de navegación. Organiza el contenido en diferentes pantallas, conjuntos de datos y otras interacciones.
Un tab representa una sola página de contenido mediante una etiqueta de texto y/o un icono. Representa su estado seleccionado teniendo la etiqueta de texto y/o la imagen con la propiedad selectedContentColor.
Implementación
Definición del componente
@Composablefun Tab( selected: Boolean, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true, text: (@Composable () -> Unit)? = null, icon: (@Composable () -> Unit)? = null, interactionSource: MutableInteractionSource? = null, selectedContentColor: Color = LocalContentColor.current, unselectedContentColor: Color = selectedContentColor.copy(alpha = ContentAlpha.medium)): Unit| Atributo | Descripción |
|---|---|
| selected | Si el Tab esta seleccionado o no. |
| onClick | Se llama cuando se hace clic en este tab. |
| modifier | Modificador opcional para este Tab. |
| enabled | Controla el estado habilitado del tab. Cuando esta en falso este componente no responderá a la interaccion del usuario y aparecera visualmente deshabilitado. |
| text | El texto que se mostrará en el tab. |
| icon | El icono que se mostrará en el tab. |
| interactionSource | Representa el flujo de interacciones del usuario con el tab como dar click o deslizar. Podemos crear animaciones, efectos visuales y comportamientos personalizados en respuesta a las interacciones. |
| selectedContentColor: | Define el color para el contenido del tab cuando está seleccionado, y el color de la ondulación (ripple). |
| unselectedContentColor | El color del contenido del tab cuando no esta seleccionado. |
@Composablefun Tab( selected: Boolean, onClick: () -> Unit, modifier: Modifier = Modifier, enabled: Boolean = true, text: (@Composable () -> Unit)? = null, icon: (@Composable () -> Unit)? = null, selectedContentColor: Color = LocalContentColor.current, unselectedContentColor: Color = selectedContentColor, interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }): Unit| Atributo | Descripción |
|---|---|
| selected | Si el Tab esta seleccionado o no. |
| onClick | Se llama cuando se hace clic en este tab. |
| modifier | Modificador que implementará el composable. |
| enabled | Controla el estado habilitado del tab. Cuando esta en falso este componente no responderá a la interaccion del usuario y aparecera visualmente deshabilitado. |
| text | El texto que se mostrará en el tab. |
| icon | El icono que se mostrará en el tab. |
| selectedContentColor | Define el color para el contenido del tab cuando está seleccionado, y el color de la ondulación (ripple). |
| unselectedContentColor | El color del contenido del tab cuando no esta seleccionado. |
| interactionSource | Representa el flujo de interacciones del usuario con el tab como dar click o deslizar. Podemos crear animaciones, efectos visuales y comportamientos personalizados en respuesta a las interacciones. |
Ejemplos

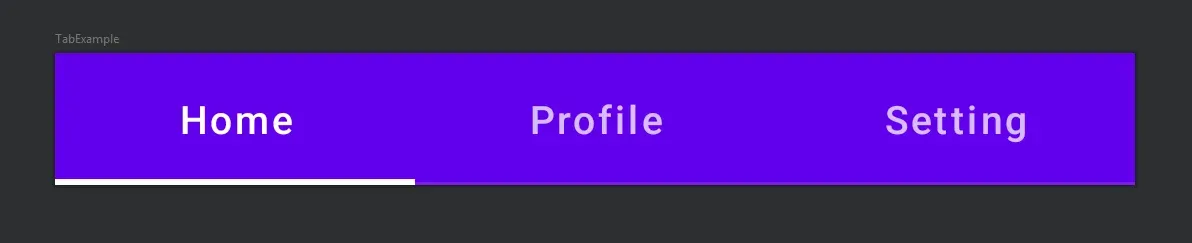
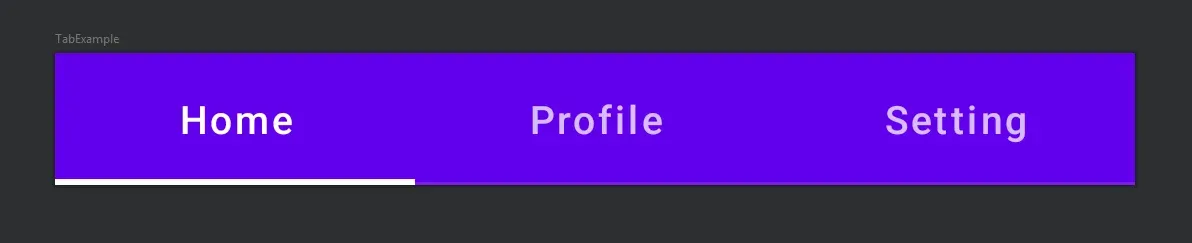
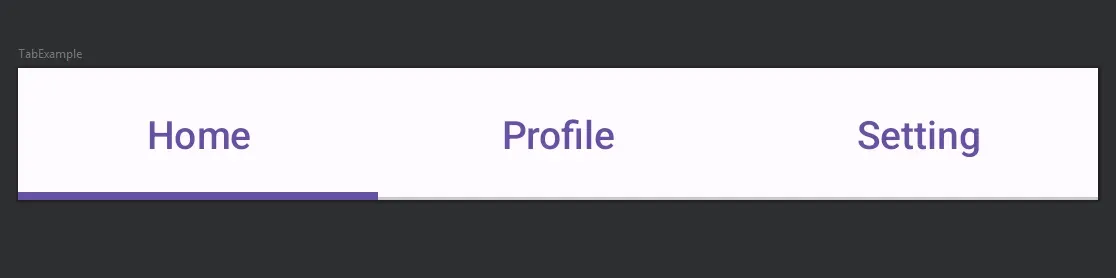
@Composablefun TabExample() {
val tabs = listOf("Home", "Profile", "Setting") val selectedTab = remember { mutableStateOf(0) }
TabRow(selectedTabIndex = selectedTab.value) { tabs.forEachIndexed { index, title -> Tab( selected = selectedTab.value == index, onClick = { selectedTab.value = index }, text = { Text(text = title) }, ) } }}
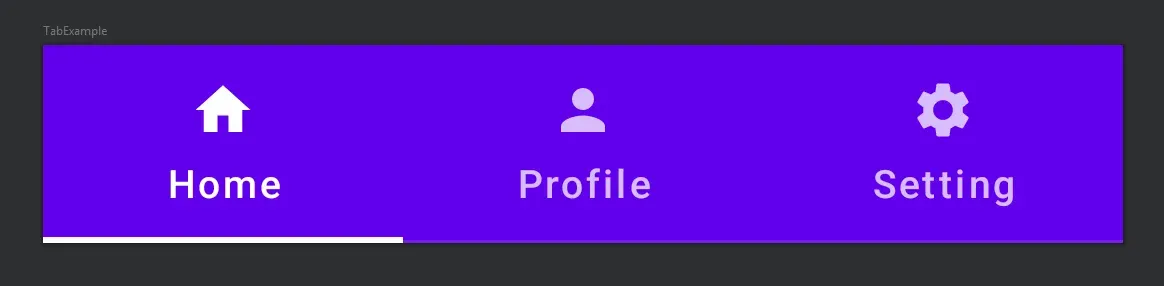
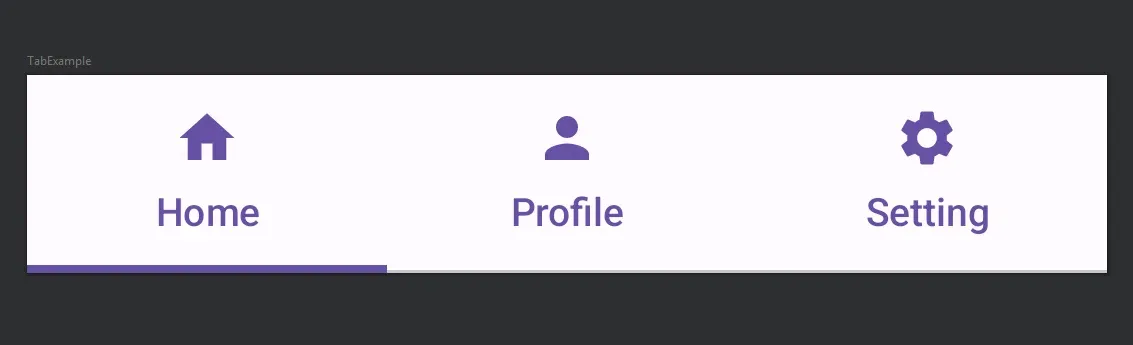
fun TabExample() { val tabs = listOf( TabData("Home", Icons.Filled.Home), TabData("Profile", Icons.Filled.Person), TabData("Setting", Icons.Filled.Settings) ) val selectedTab = remember { mutableStateOf(0) }
Column { TabRow(selectedTabIndex = selectedTab.value) { tabs.forEachIndexed { index, tab -> Tab( selected = selectedTab.value == index, onClick = { selectedTab.value = index }, text = { Text(text = tab.title) }, icon = { Icon( imageVector = tab.icon, contentDescription = null // Provide a content description if needed )} ) } }
// Contenido para cada tab when (selectedTab.value) { 0 -> HomeScreen() 1 -> ProfileScreen() 2 -> SettingScreen() } }}
//Creamos una data class para el texto y el titulo del Tabdata class TabData(val title: String, val icon: ImageVector)
@Composablefun HomeScreen() { // Contenido pantalla Home}
@Composablefun ProfileScreen() { // Contenido pantalla Profile}
@Composablefun SettingScreen() { // Contenido pantalla Setting}
@Composablefun TabExample() {
val tabs = listOf("Home", "Profile", "Setting") val selectedTab = remember { mutableStateOf(0) }
TabRow(selectedTabIndex = selectedTab.value) { tabs.forEachIndexed { index, title -> Tab( selected = selectedTab.value == index, onClick = { selectedTab.value = index }, text = { Text(text = title) }, ) } }}
@Composablefun TabExample() { val tabs = listOf( TabData("Home", Icons.Filled.Home), TabData("Profile", Icons.Filled.Person), TabData("Setting", Icons.Filled.Settings) ) val selectedTab = remember { mutableStateOf(0) }
Column { TabRow(selectedTabIndex = selectedTab.value) { tabs.forEachIndexed { index, tab -> Tab( selected = selectedTab.value == index, onClick = { selectedTab.value = index }, text = { Text(text = tab.title) }, icon = { Icon( imageVector = tab.icon, contentDescription = null // Provide a content description if needed )} ) } }
// Contenido para cada tab when (selectedTab.value) { 0 -> HomeScreen() 1 -> ProfileScreen() 2 -> SettingScreen() } }}
//Creamos una data class para el texto y el titulo del Tabdata class TabData(val title: String, val icon: ImageVector)
@Composablefun HomeScreen() { // Contenido pantalla Home}
@Composablefun ProfileScreen() { // Contenido pantalla Profile}
@Composablefun SettingScreen() { // Contenido pantalla Setting}